About This Course
Make your Web Design process Simple and effective by using Wireframes, Style guides, Photoshop, Zeplin and Invision App
UPDATED ► Oct 2020 (New Lectures added about Figma and Adobe XD)
Make your Web Design process simple, effective and painless with this Web Design course
From the past few years, job of a traditional Web Designer has been drastically changed. Designing for each and every screen (Responsive Web Design) is not easy. Questions like these come to mind of every young web designer e.g. How to change layout? How to setup grids for responsive web design? Which content to hide and show?
Now in every Web Design project, we designers
Gather project requirements (from client and users)
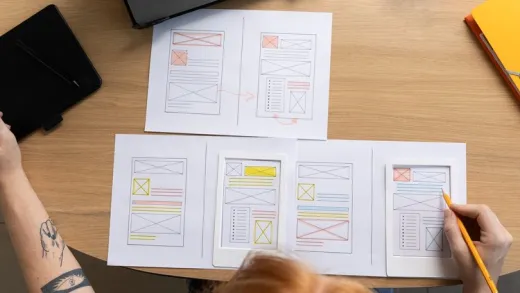
Sketch early Ideas of your website
Wire-frame those ideas
Convert wireframes to Design Mockups
Getting Specs and Style Guides ready for Developers
Creating Prototypes to show the flows and interactions
How to design Responsive views of your Website in Photoshop
Save time by improving your Web Design Workflow
Every modern designer uses more than 2 to 3 tools in Web Design process. Designers also need to collaborate with Developers a lot so how to solve all these problems.
So in this course, I will show you modern process of creating Responsive web design from gathering information and design briefs from client to creating sketches, wire-frames and prototypes or even style guides for developers.
Tools you will use during this course are
Adobe Photoshop
Balsamiq Mockups
Figma
Adobe XD
Zeplin App
Design frameworks you will touch in this course are
Atomic Design framework
8-Point Grid System
I will show other similar online apps for Web Designers at the end and compare their pros and cons.
Now if you are ready to learn the modern web design and become a top notch Web Designer
Start this course Now
How to design and develop a coded Style Guide for Developers
Learn all about building and using Mood Boards in your projects
Learn tools like Zeplin, Balsamiq Mockups and Invision App








Karina I.
When somebody is doing UI/UX design using Photoshop...then it's clearly not how you want to work. Some principles the trainer is using are nice but the working method and teachings are outdated. It's a waste of time to see methods that are really not teaching you how you should work.